JS 语法概述
一、表达式和语句
JavaScript 程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,比如下面就是一行赋值语句。
var a = 1 + 3;
1 + 3 叫做表达式(expression),指一个为了得到返回值的计算式。语句和表达式的区别在于,前者主要为了进行某种操作,一般情况下不需要返回值;后者则是为了得到返回值,一定会返回一个值。凡是 JavaScript 语言中预期为值的地方,都可以使用表达式。比如,赋值语句的等号右边,预期是一个值,因此可以放置各种表达式。
表达式不需要分号结尾。一旦在表达式后面添加分号,则 JavaScript 引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
二、标识符
标识符(identifier)指的是用来识别各种值的合法名称。最常见的标识符就是变量名,以及后面要提到的函数名。JavaScript 语言的标识符对大小写敏感,所以a和A是两个不同的标识符。
简单说,标识符命名规则如下。
- 第一个字符,可以是任意 Unicode 字母(包括英文字母和其他语言的字母),以及美元符号($)和下划线(_)。注意不能使用数字
- 第二个字符及后面的字符,除了 Unicode 字母、美元符号和下划线,还可以用数字 0-9。
- 中文也是合法的标识符
三、if 语句
if 结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。
if (m === 3) {
m += 1;
}
1、if else
if 代码块后面,还可以跟一个 else 代码块,表示不满足条件时,所要执行的代码。
if (m === 3) {
// 满足条件时,执行的语句
} else {
// 不满足条件时,执行的语句
}
2、if else 的嵌套
if (m < 0) {
a = 1;
} else {
if (m < 1) {
a = 3;
} else {
if (m <= 2) {
a = 4;
}
}
}
每个 if 只和最近的 else 搭配,在 else 中可以嵌套另一个 if
3、else if 是前者嵌套的省略写法
if (m === 0) {
// ...
} else if (m === 1) {
// ...
} else if (m === 2) {
// ...
} else {
// ...
}
要明确只有第一个 else 和 if 是平级关系,其余的 else 是嵌套在上一个 else 中的,完整写法如上
4、缩进
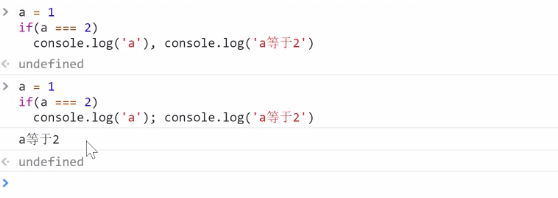
如果省略了{},If 会在第一个语句前加一个{},如果加了逗号,则表示这是一整个语句

5、switch case
switch case 是多个 if else 嵌套的优化写法
switch (x) {
case 1:
console.log("x 等于1");
break;
case 2:
console.log("x 等于2");
break;
default:
console.log("x 等于其他值");
}
注意 break 不能省略,不然会执行所有语句
6、三元运算符
这是 js 中用于简化只有一个 if,else 语句条件语句写法
var even = n % 2 === 0 ? true : false;
如果满足条件执行语句 1,否则执行 2
四、while 循环
While 语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块,多用于不知道结束条件的循环。
var i = 0;
while (i < 100) {
console.log("i 当前为:" + i);
i = i + 1;
}
先判断,再执行语句,最后执行递增
五、for 循环
for 语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件。它的格式如下。
for (初始化表达式; 条件; 递增表达式) {
语句;
}
执行顺序:
- 初始化
- 判断条件
- 执行循环语句
- 递增
注意的是,递增是最后执行的
以上循环都要注意不要写出死循环,省略循环条件或者没有递增都有可能造成死循环引起死机
for (i=0.1,i!==1,i+=0.1){
console.log(i)
}
上述代码看似可以执行,但是由于小数无法转换成准确的浮点数,因此也会造成死循环
七 、break 和 continue
break 语句和 continue 语句都具有跳转作用,可以让代码不按既有的顺序执行。break 语句用于跳出代码块或循环。
for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3) break;
}
当 i 执行到 3 的时候,会跳出循环,但是如果有多层循环嵌套,只跳出最近的一层循环
continue
continue 语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
var i = 0;
while (i < 100) {
i++;
if (i % 2 === 0) continue;
console.log("i 当前为:" + i);
}
如果输入的数是偶数则跳出这次循环,不打印出来,i+1,开始下一次循环
八 、label
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。
标签通常与 break 语句和 continue 语句配合使用,跳出特定的循环。
label: 语句;
top: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i === 1 && j === 1) break top;
console.log("i=" + i + ", j=" + j);
}
}
