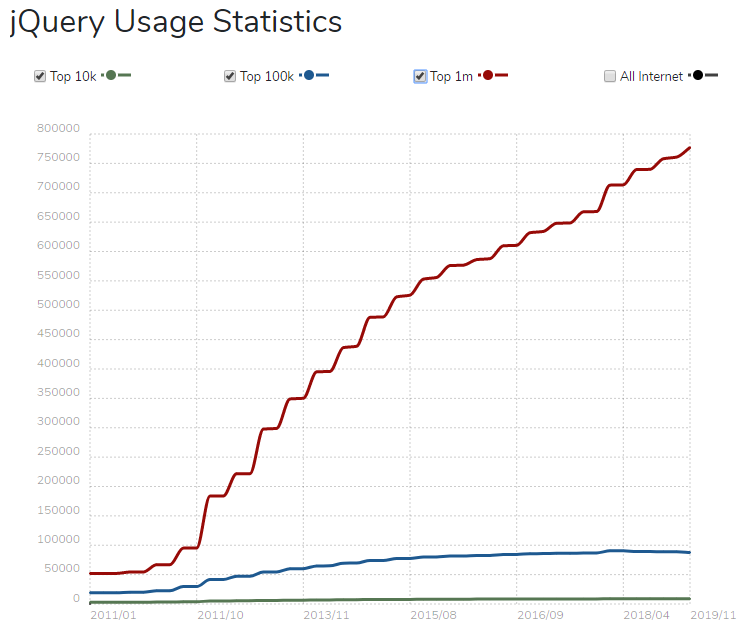
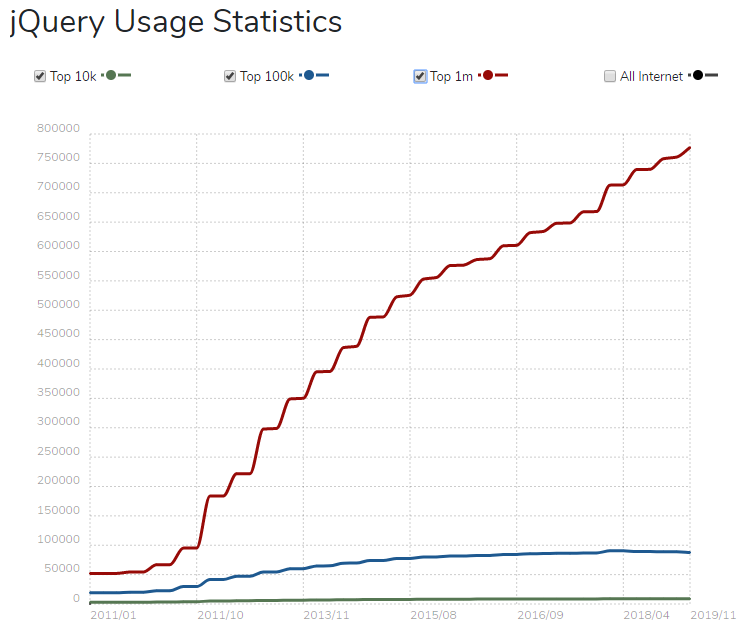
jQuery作为前端领域最长寿的JS库,目前世界上大部分的网站还在使用,且使用率高达80%以上,可能有人觉得jQuery已经过时了,但是我们还是可以通过学习jQuery来入门前端框架,以便更好的去学习Vue和react

一、 jQuery的本质
jQuery的基本设计思想和主要用法,就是"选择某个网页元素,然后对其进行某种操作”。这是它区别于其他Javascript库的根本特点。使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
其实jQuery()构造的是一个针对被选中元素的可操作对象,通过调用这个对象的属性所对应的函数可以对被选中对象进行一系列的操作。
在构造的过程中,每一个元素都会生成一个单独的对象空间,其中存储了能对其进行操作的函数,但这些函数其实都是一样的,为了节省内存,jQuery()将这些共有的操作函数写到了jQuery.prototype中,这个就是jQuery()创建对象的原型。
二、 选择网页元素
jQuery支持通过CSS选择器语法获取到想要操作的元素
$(document) //选择整个文档对象
$('#myId') //选择ID为myId的网页元素
$('div.myClass') // 选择class为myClass的div元素
$('input[name=first]') // 选择name属性等于first的input元素
同时jQuery也有自己独特的选择器
$('a:first') //选择网页中第一个a元素
$('tr:odd') //选择表格的奇数行
$('#myForm :input') // 选择表单中的input元素
$('div:visible') //选择可见的div元素
$('div:gt(2)') // 选择所有的div元素,除了前三个
$('div:animated') // 选择当前处于动画状态的div元素
三、 改变结果集
如果第一次获取到的元素有多个,那么可以对他再进行筛选
$('div').has('p'); // 选择包含p元素的div元素
$('div').not('.myClass'); //选择class不等于myClass的div元素
$('div').filter('.myClass'); //选择class等于myClass的div元素
$('div').first(); //选择第1个div元素
$('div').eq(5); //选择第6个div元素
jQuery也支持DOM节点操作
$('div').next('p'); //选择div元素后面的第一个p元素
$('div').parent(); //选择div元素的父元素
$('div').closest('form'); //选择离div最近的那个form父元素
$('div').children(); //选择div的所有子元素
$('div').siblings(); //选择div的同级元素
四、 链式操作
jQuery的特色之一,链式操作,你可以直接在上一个操作语句后接下一个操作,这是因为每次操作后返回的都是一个可操作性对象,那么你可以继续对它进行操作
$('div').find('h3').eq(2).html('Hello');
将它分解一下
$('div') //找到div元素
.find('h3') //选择其中的h3元素
.eq(2) //选择第3个h3元素
.html('Hello'); //将它的内容改为Hello
如果你想回到上一个操作,也就是切换到上一个结果集你可以使用end()
$('div')
.find('h3')
.eq(2)
.html('Hello')
.end() //退回到选中所有的h3元素的那一步
.eq(0) //选中第一个h3元素
.html('World'); //将它的内容改为World
五、 元素的取值和赋值
如果你想对获取到的元素进行取值(getter)或者赋值(setter),他们调用的都是同一个函数,只不过通过传入参数的不同,实现不同的功能,这种模式称为“getter,setter”
$('h1').html(); //html()没有参数,表示取出h1的值
$('h1').html('Hello'); //html()有参数Hello,表示对h1进行赋值
以下是常见的取值赋值二合一的函数
.html() //取出或设置html内容
.text() //取出或设置text内容
.attr() //取出或设置某个属性的值
.width() //取出或设置某个元素的宽度
.height() ////取出或设置某个元素的高度
.val() //取出某个表单元素的值
如果你通过jQuery()获取到的元素不唯一,那么只会操作第一个元素,如果想操作特定元素可以配合上述的过滤操作获取到唯一的元素再对其进行取值或者赋值
六、 元素的移动
当你想要在某个元素后面插入另一个元素,或者将他移动到某个元素后面,jQuery提供了两种操作方法
(1)将div元素插到p元素后面,此时返回的操作对象是div
$('div').insertAfter($('p'));
(2)将p元素移动到div前面,此时返回的操作对象是p
这种操作模式的函数有以下几种
.insertAfter()和.after()//在现存元素的外部,从后面插入元素
.insertBefore()和.before()//在现存元素的外部,从前面插入元素
.appendTo()和.append()//在现存元素的内部,从后面插入元素
.prependTo()和.prepend()//在现存元素的内部,从前面插入元素
七、 元素的创建、删除、复制
复制元素:.clone()
删除元素:.remove()和.detach()两者的区别在于,前者不保留被删除元素的事件,后者保留,有利于重新插入文档时使用。
清空元素内容:.empty(),此操作不会删除元素本身
创建元素:直接把需要创建的元素传入jQuery的构造函数
$('<p>Hello</p>');
$('<li class="new">new list item</li>');
$('ul').append('<li>list item</li>');
八、 jQuery工具集
其实jQuery的工具集就跟原生JavaScript提供的数组,字符串操作函数一样,是可以直接调用的函数,他们与前面提到的操作jQuery对象的函数不一样的地方在于,前者是定义在jQuery.prototype.method上的函数,是仅仅供生成的jQuery实例使用的,而工具集则是定义在jQuery.method上的,是可以直接使用的方法,常用的有以下几种
$.trim() //去除字符串两端的空格。
$.each() //遍历一个数组或对象。
$.inArray() //返回一个值在数组中的索引位置。如果该值不在数组中,则返回-1。
$.grep() //返回数组中符合某种标准的元素。
$.extend() //将多个对象,合并到第一个对象。
$.makeArray() //将对象转化为数组。
$.type() //判断对象的类别(函数对象、日期对象、数组对象、正则对象等等)。
$.isArray() //判断某个参数是否为数组。
$.isEmptyObject() //判断某个对象是否为空(不含有任何属性)。
$.isFunction() //判断某个参数是否为函数。
$.isPlainObject() //判断某个参数是否为用"{}"或"new Object"建立的对象。
$.support() //判断浏览器是否支持某个特性。
jQuery支持把事件直接绑定到元素身上
$('p').click(function(){
alert('Hello');
});
目前支持的事件有以下几种
.blur() //表单元素失去焦点。
.change() //表单元素的值发生变化
.click() //鼠标单击
.dblclick() //鼠标双击
.focus() //表单元素获得焦点
.focusin() //子元素获得焦点
.focusout() //子元素失去焦点
.hover() //同时为mouseenter和mouseleave事件指定处理函数
.keydown() //按下键盘(长时间按键,只返回一个事件)
.keypress() //按下键盘(长时间按键,将返回多个事件)
.keyup() //松开键盘
.load() //元素加载完毕
.mousedown() //按下鼠标
.mouseenter() //鼠标进入(进入子元素不触发)
.mouseleave() //鼠标离开(离开子元素不触发)
.mousemove() //鼠标在元素内部移动
.mouseout() //鼠标离开(离开子元素也触发)
.mouseover() //鼠标进入(进入子元素也触发)
.mouseup() //松开鼠标
.ready() //DOM加载完成
.resize() //浏览器窗口的大小发生改变
.scroll() //滚动条的位置发生变化
.select() //用户选中文本框中的内容
.submit() //用户递交表单
.toggle() //根据鼠标点击的次数,依次运行多个函数
.unload() //用户离开页面
实际上这些都只是.bind()的一些语法糖而已,我们可以用.bind()灵活定义事件类型和功能
$('input').bind(
'click change', //同时绑定click和change事件
function() {
alert('Hello');
}
);
你可以使用.unbind()来接触事件绑定
如果你想让事件运行一次,使用.one()
$("p").one("click", function() {
alert("Hello"); //只运行一次,以后的点击不会运行
});
每个事件处理函数都可以接受一个事件对象,它包含以下几个属性
event.pageX //事件发生时,鼠标距离网页左上角的水平距离
event.pageY //事件发生时,鼠标距离网页左上角的垂直距离
event.type //事件的类型(比如click)
event.which //按下了哪一个键
event.data //在事件对象上绑定数据,然后传入事件处理函数
event.target //事件针对的网页元素
event.preventDefault() //阻止事件的默认行为(比如点击链接,会自动打开新页面)
event.stopPropagation() //停止事件向上层元素冒泡
你可以用this关键字对DOM元素进行操作
$('a').click(function(e) {
if ($(this).attr('href').match('evil')) { //如果确认为有害链接
e.preventDefault(); //阻止打开
$(this).addClass('evil'); //加上表示有害的class
}
});
十、jQuery能实现一些特殊效果
$('h1').show(); //展现一个h1标题
常用的效果有以下几种
.fadeIn() //淡入
.fadeOut() //淡出
.fadeTo() //调整透明度
.hide() //隐藏元素
.show() //显示元素
.slideDown() //向下展开
.slideUp() //向上卷起
.slideToggle() //依次展开或卷起某个元素
.toggle() //依次展示或隐藏某个元素
这些效果的默认执行时间都是4000ms,除了.show()和.hide(),你可以自行修改时间
$('h1').fadeIn(300); // 300毫秒内淡入
$('h1').fadeOut('slow'); // 缓慢地淡出
你甚至可以在效果结束后加一个函数
$('p').fadeOut(300, function() { $(this).remove(); });
$('div').animate(
{
left : "+=50", //不断右移
opacity : 0.25 //指定透明度
},
300, // 持续时间
function() { alert('done!'); }
);
.stop()和.delay()可以停止或延迟特效执行