HTML标签学习
HTML入门笔记
一、HTML是什么
HTML 是网页使用的语言,定义了网页的结构和内容。浏览器访问网站,其实就是从服务器下载 HTML 代码,然后渲染出网页。
HTML 的全名是“超文本标记语言”(HyperText Markup Language),上个世纪90年代由欧洲核子研究中心的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)发明。它的最大特点就是支持超链接,可以跳转到其他网页,从而构成了整个互联网。1999年,HTML 4.01 版发布,成为广泛接受的 HTML 标准。2014年,HTML 5 发布,这是目前正在使用的版本。
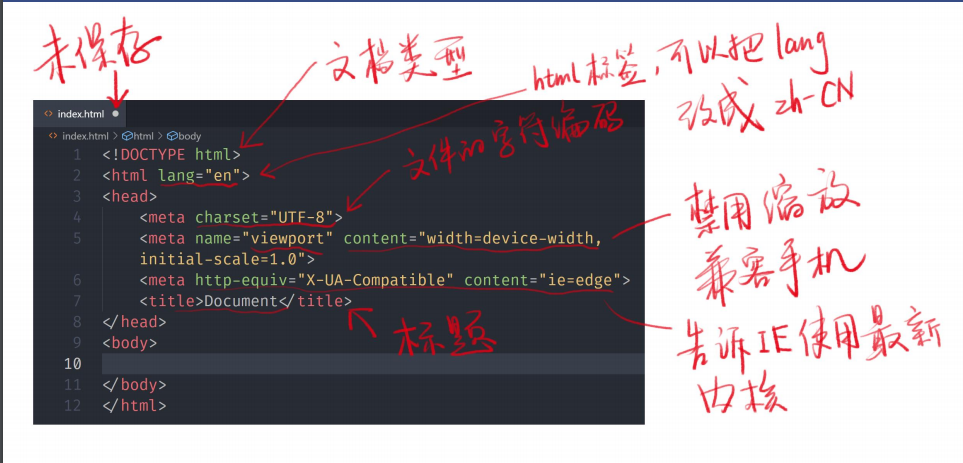
二、html的基本结构

html的基本结构如上,更多详细的学习推荐网道HTML教程 再推荐一款在线IDECodeSandbox
三、常用章节标签
(1) <header>
<header>标签可以用在多个场景,既可以表示整个网页的头部,也可以表示一篇文章或者一个区块的头部。
如果用在网页的头部,就称为“页眉”。网站导航和搜索栏通常会放在<header>里面。
<h1>公司名称</h1>
<ul>
<li><a href="/home">首页</a></li>
<li><a href="/about">关于</a></li>
<li><a href="/contact">联系</a></li>
</ul>
<form target="/search">
<input name="q" type="search" />
<input type="submit" />
</form></header>
如果<header>用在文章的头部,则可以把文章标题、作者等信息放进去。
<article>
<header>
<h2>文章标题</h2>
<p>张三,发表于2010年1月1日</p>
</header></article>
由于<header>可以用在多种场景,所以一个页面可能包含多个<header>,但是一个具体的场景里面只能包含一个,比如网页的页眉只能有一个。另外,<header>里面不能包含另一个<header>或<footer>。
(2)<footer>
<footer>标签表示网页、文章或章节的尾部。如果用于整张网页的尾部,就称为“页尾”,通常包含版权信息或者其他相关信息。
<body>
<footer>
<p>© 2018 xxx 公司</p>
</footer></body>
(3)<main>
<main>标签表示页面的主体内容,一个页面只能有一个<main>。
<body>
<header>页眉</header>
<main>
<article>文章</article>
</main>
<aside>侧边栏</aside>
<footer>页尾</footer>
</body>
注1:<main>是顶层标签,不能放置在<header>、<footer>、<article>、<aside>、<nav>等标签之中。
注2:另外,功能性区块(比如搜索栏)不适合放入<main>,除非当前页面就是搜索页面。
(4)<aside>
<aside>标签用来放置与网页或文章主要内容间接相关的部分。网页级别的<aside>,可以用来放置侧边栏,但不一定就在页面的侧边;文章级别的<aside>,可以用来放置评论或注释。
下面是网页级别的<aside>的例子。
<body>
<main>主体内容</main>
<aside>侧边栏</aside>
</body>
(5)<section>
<section>标签表示一个含有主题的独立部分,通常用在文档里面表示一个章节,比如<article>可以包含多个<section>。<section>总是多个一起使用,一个页面不能只有一个<section>。
<article>
<h1>文章标题</h1>
<section>
<h2>第一章</h2>
<p>...</p>
</section>
<section>
<h2>第二章</h2>
<p>...</p>
</section>
</article>
(6)<h1> ~ <h6>
HTML 提供了6个标签,用来表示文章的标题。按照标题的等级,一共分成六级。<h1>是最高级别的标题,<h6>是最低级别的标题。下一级标题都是上一级标题的子标题,比如,一个<h1>后面可以有多个<h2>,每个<h2>后面又可以有多个<h3>。
<body>
<h1>JavaScript 语言介绍</h1>
<h2>概述</h2>
<h2>基本概念</h2>
<h3>网页</h3>
<h3>链接</h3>
<h2>主要用法</h2>
</body>
(7)<article>
<article>标签表示页面里面一段完整的内容,即使页面的其他部分不存在,也具有独立使用的意义,通常用来表示一篇文章或者一个论坛帖子。它可以有自己的标题(<h1>到<h6>)。
四、全局属性
(1) id
id属性是元素在网页内的唯一标识符。比如,网页可能包含多个<p>标签,id属性可以指定每个<p>标签的唯一标识符,注:如果有相同id出现,浏览器并不会报错,但是在js中调用的时候会出错
id属性的值必须是全局唯一的,同一个页面不能有两个相同的id属性。另外,id属性的值不得包含空格。
Tips:id属性的值还可以在最前面加上#,放到 URL 中作为锚点,定位到该元素在网页内部的位置。比如,用户访问网址:https://foo.com/index.html#bar 的时候,浏览器会自动将页面滚动到bar的位置,让用户第一眼就看到这部分内容。
(2) Class
class属性用来对网页元素进行分类。如果不同元素的class属性值相同,就表示它们是一类的。
元素可以同时具有多个 class,它们之间使用空格分隔。
<p class="p1 p2 p3"></p>
(3) Title
title属性用来为元素添加附加说明。大多数浏览器中,鼠标悬浮在元素上面时,会将title属性值作为浮动提示,显示出来。
<div title="版权说明">
<p>本站内容使用创意共享许可证,可以自由使用。</p></div>
(4) Tabindex
tabindex属性的值是一个整数,表示用户按下 Tab 键的时候,网页焦点转移的顺序。不同的属性值有不同的含义。 根据tabindex的值从小到大依次访问
tabindex=0 最后访问
tanindex=-1 不访问
(5) Style
style属性用来指定当前元素的 CSS 样式。具体的设置,请看 CSS 教程。具体内容看css中
(6) id
hidden是一个布尔属性,表示当前的网页元素不再跟页面相关,因此浏览器不会渲染这个元素,所以就不会在网页中看到它。
<p hidden>本句不会显示在页面上。</p>
注:意如果在css中设置了display:block则优先级高于hidden,内容依然会显示
(7)Lang
lang属性指定网页元素使用的语言。
- zh:中文
- zh-Hans:简体中文
- zh-Hant:繁体中文
- en:英语
- en-US:美国英语
- en-GB:英国英语
- es:西班牙语
- fr:法语
(8)contenteditable
HTML 网页的内容默认是用户不能编辑,contenteditable属性允许用户修改内容。它有两个可能的值。
<p contenteditable="true">
鼠标点击,本句内容可修改。</p>
五、常见的内容标签
(1)<div>
<div>是一个通用标签,表示一个区块(division)。它没有语义,如果网页需要一个块级元素容器,又没有其他合适的标签,就可以使用这个标签。
<div class="main">
<div class="article">
<div class="title">
<h1>文章标题</h1>
</div>
</div></div>
上面代码读起来很费力,因为不带有语义。后来,HTML 5 就提出了语义标签,改进了上面的代码。
<main>
<article>
<header>
<h1>文章标题</h1>
</header>
</article>
</main>
(2)<p>
<p>标签是一个块级元素,代表文章的一个段落(paragraph)。不仅是文本,任何想以段落显示的内容,比如图片和表单项,都可以放进<p>元素。
(3)<span>
<span>是一个通用目的的行内标签(即不会产生换行),不带有任何语义。它通常用作 CSS 样式的钩子,如果需要对某些行内内容指定样式,就可以把它们放置在<span>。
<p>这是一句<span>重要</span>的句子。</p>
(4)<br>
<br>让网页产生一个换行效果。该标签是单独使用的,没有闭合标签。
(5)<hr>
<hr>用来在一篇文章中分隔两个不同的主题,浏览器会将其渲染为一根水平线。该标签是单独使用的,没有闭合标签。
(6)<pre>和<code>
<pre>是一个块级元素,表示保留原来的格式(preformatted),即浏览器会保留该标签内部原始的换行和空格。浏览器默认以等宽字体显示标签内容。常和<code>一起使用
<code>标签是一个行内元素,表示标签内容是计算机代码,浏览器默认会以等宽字体显示。
<pre>
<code>
For (i=1){
i+=1;
}
</code>
</pre>
注:HTML 标签在<pre>里面还是起作用的。<pre>只保留空格和换行,不会保留 HTML 标签。
(7)<strong>和<em>
<em>是一个行内标签,表示强调(emphasize),浏览器会以斜体显示它包含的内容。
注:<em>是语义上的强调,<strong>是内容上的强调。
